Spacemob refresh
Spacemob Singapore (now WeWork) was looking to expand their current website to accomodate new features that will be added into their website. As well as new locations that will be popping up across SEA.

Spacemob refresh
Assisted the current design and development team in adding new features as well as improvement of usability within the website.

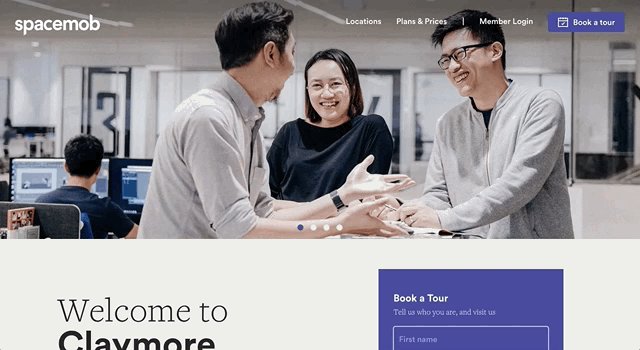
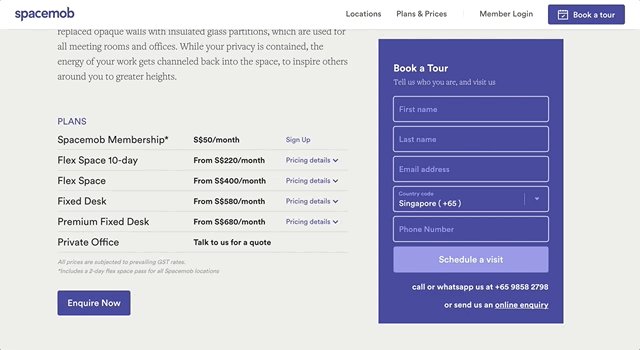
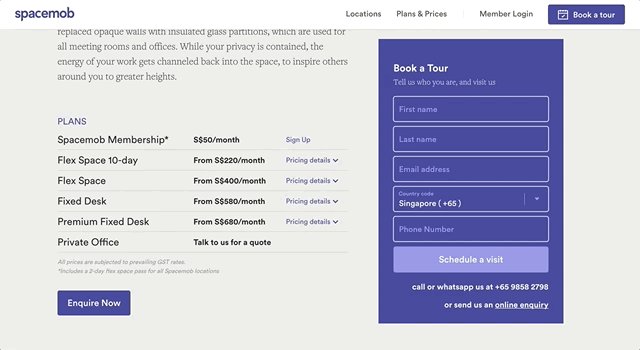
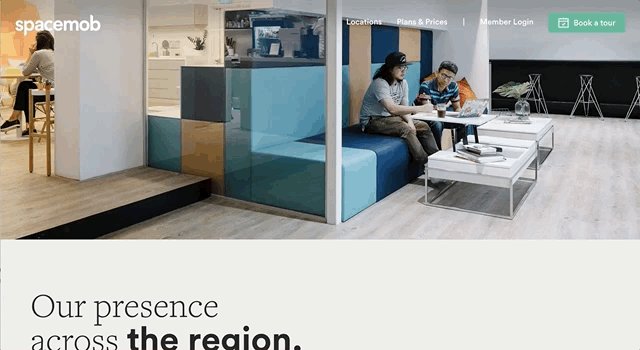
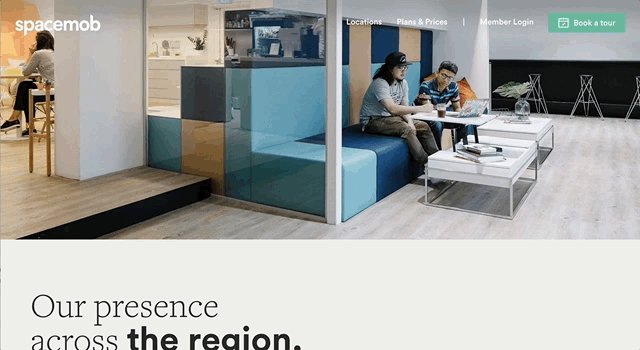
Showcase of a location of Spacemob
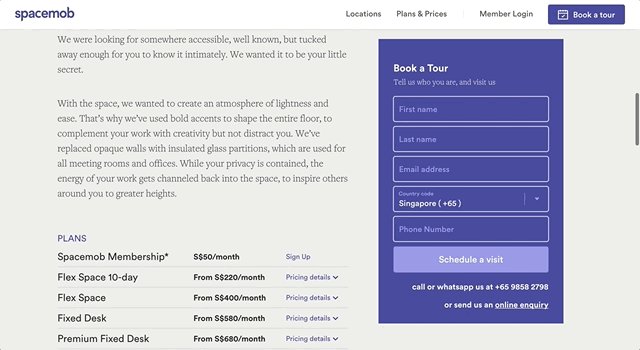
We wanted visitors to be able to easily schedule a visit with the current location that they're viewing at. Therefore, having a call to action button within the navigation as well as a fixed panel that follows the user whilst scrolling down was an option that we played with.

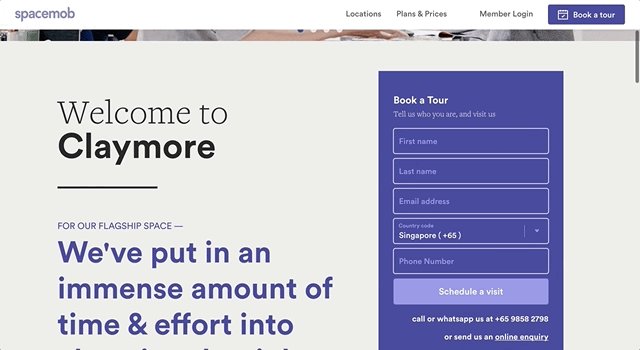
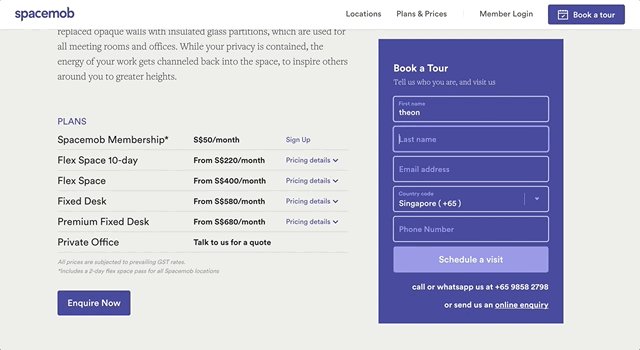
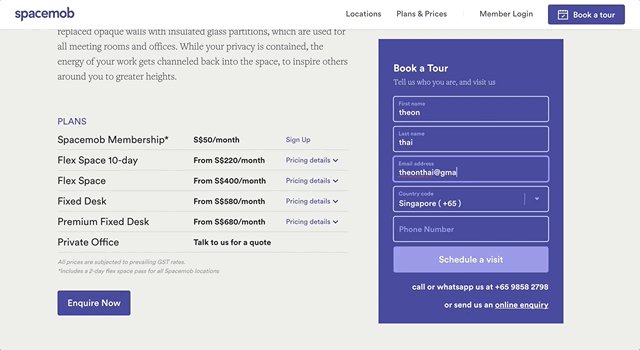
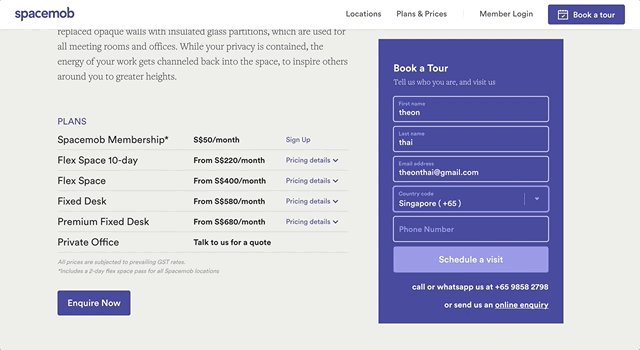
Form interactions with the location for scheduling of a visit
Using form inputs that has a persistent label that users can refer to quickly allows them to understand what input they're filling in

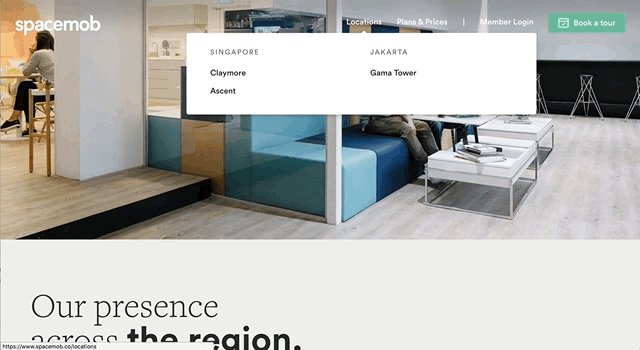
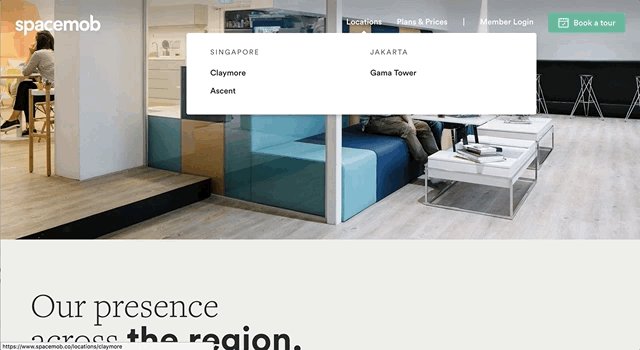
Small animation details that improves user experience navigation the site instead of a giant popping panel, we faded it in so as to not give users a shock upon mouseover